DISKO
DISKO is a social media app designed to help independent music fans discover and track small local concerts.
The app creates a digital version of your local music scene and empowers you to build your own network for concert discovery through community participation.
You can see upcoming concerts based on your connections and receive notifications for concerts you're tracking. With DISKO you'll never miss out on an awesome live music experience again!
Project Type
Independent Case Study
Role
UX Researcher
UI Designer
Timeline
2 Months
Tools
Figma
InVision

Why bother?
PROBLEM SPACE
At the start of this year, I was keeping up with Facebook and Instagram to stay in the loop about upcoming concerts. But, to my surprise, I missed a show from one of my favourite bands. It was a bit of a shock, but I soon realized that I wasn't the only one who had missed out:
"68% of music listeners in Canada have missed a concert in the last year because they learned about the show too late or forgot about the concert."
RESEARCH QUESTIONS
So I thought "let's explore this further" and decided to seek answers to these questions:
• How do live music fans currently navigate this space?
• What current technologies and solutions exist?
• How have the solutions changed over the last 10 years and how are they going to change in the future?
• Do fans of local independent music use the current solutions differently than fans of large touring acts?
Research
CURRENT STATE
After a round of thorough secondary research, 3 important facts stood out:
44% of concertgoers in Canada discover shows on Facebook, Instagram, Messenger or WhatsApp
42% of 19 to 37 year-olds have spent money on a concert ticket this year, compared to only 15% of 13-18-year-olds
32% growth from independent artists in 2019 making them the fastest growing segment of the music market
Okay great! So we have a large portion of Millennials using various social media platforms to learn about concerts from a growing number of independent artists.
This is all fine and good, but why are people still missing shows?
COMPETETIVE ANALYSIS
01. Social media-based solutions are often designed with engagement in mind, which can sometimes come at the expense of functionality.
This means that users may not always have a reliable way to be notified about upcoming shows and events, and may need to manually check the app or platform to stay up-to-date.
02. Many solutions for promoting concerts and events tend to focus on driving ticket sales for larger, touring acts.
However, these solutions may not provide a social aspect that allows for meaningful connections between fans and artists.
This can make it difficult for independent artists or smaller shows to gain visibility and build a dedicated fanbase.
Word on the street
USER INTERVIEWS
Despite my best efforts, I couldn't find much information to answer a crucial question:
"Do fans who mainly attend small local shows use current solutions differently than those who frequent larger venues?"
To find the answer, I turned to interviews.
PARTICIPANT CRITERIA
• Millennials (Born 1981-1996)
• Have been to at least 2 shows in the last month
• Have missed a show in the last year
• Live in a city with more than 500,000 people
• Self-identify as being part of a "local music scene"
"I don't have time to use 5 different apps to learn about shows."
KATE / TORONTO / 33
"I have to manually input show dates into Google Calendar because the current options don't provide it."
JESSE / TORONTO / 32
"I Feel guilty when I miss shows because the error is in me forgetting to add it to my schedule."
BRITNEY / TORONTO / 34
GOALS
Users wanted to:
• Have a dedicated app for shows
• Connect with artists and venues directly
• View upcoming shows on a calendar
FRUSTRATIONS
Users felt:
• Overwhelmed with having to check so many apps
• Distrustful of Facebook and Instagram
• At the mercy of algorithms
BEHAVIOURS
They typically:
• Look to friends in their scene for what's cool
• Want to curate their own content
• Trust their community over corporations
With my participant’s Goals, Frustrations and Behaviours mapped out, I formulated a question that would help guide the design process moving forward.
THE CHALLENGE
How might we simplify the process of discovering and tracking shows so that fans of local independent music feel less overwhelmed and stop missing out?
Putting it all together
PERSONA + EXPERIENCE MAP
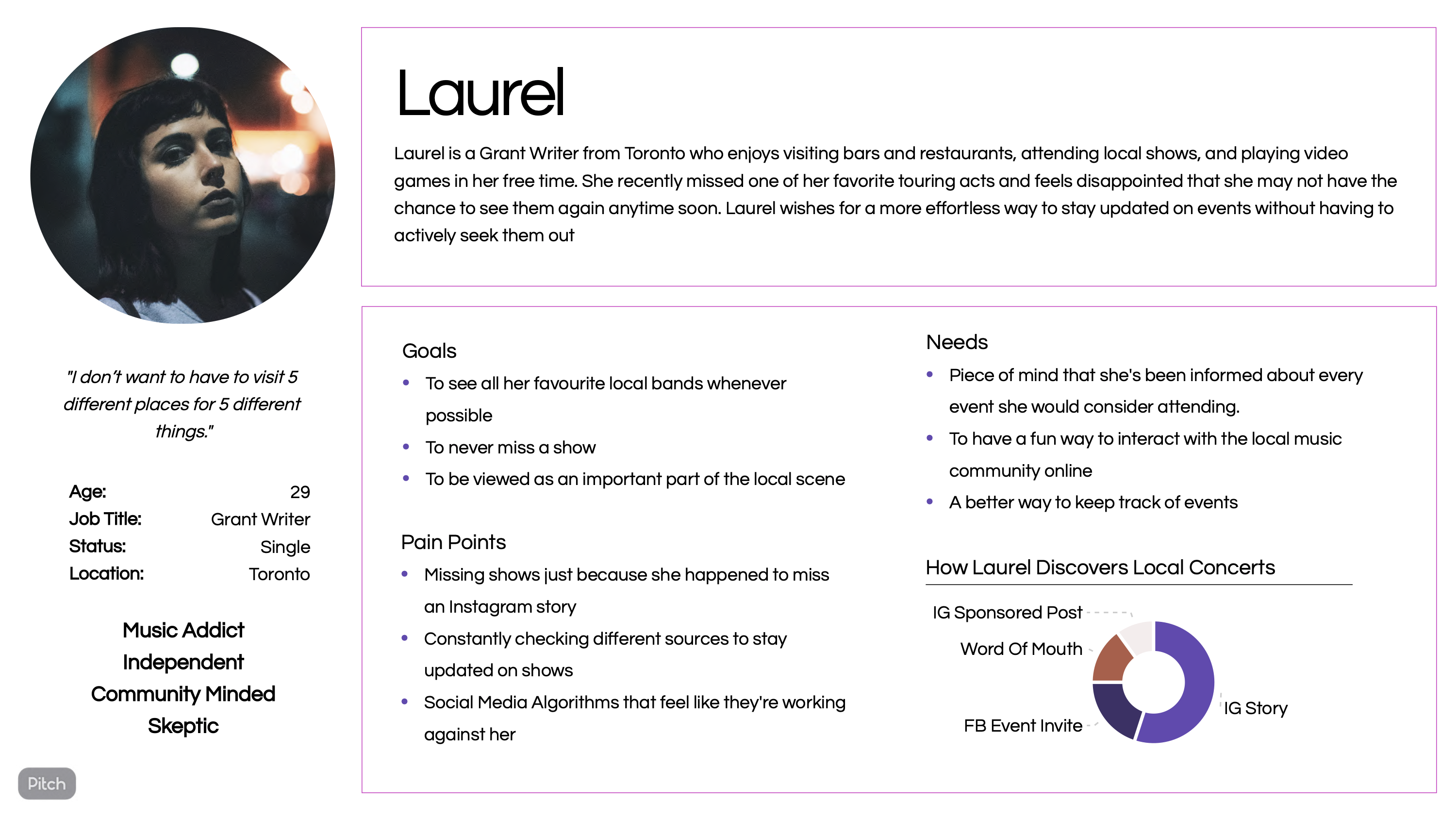
After synthesizing my research, interview data, and HMW question, I created a Persona to serve as a useful reference point in the upcoming design phase.
Next, I mapped out the Persona's journey through the current problem space to identify potential areas for design intervention.
DESIGNING THE FLOW
Through Laurel's journey, I identified 3 key areas for design intervention that could then be translated in to the core features for a digital solution.
01. Inform the user when shows are announced by their favourite artists so they don't have to constantly be checking social media.
02. Give the user access to a list of the shows they've been invited to so they can easily remember to check out the event details.
TASK FLOW
The next step was to map out each feature and how it would be used by the user. I created a flow diagram that showed the sequence of steps required to achieve the specific goal of discovering and tracking a show.
Ideation
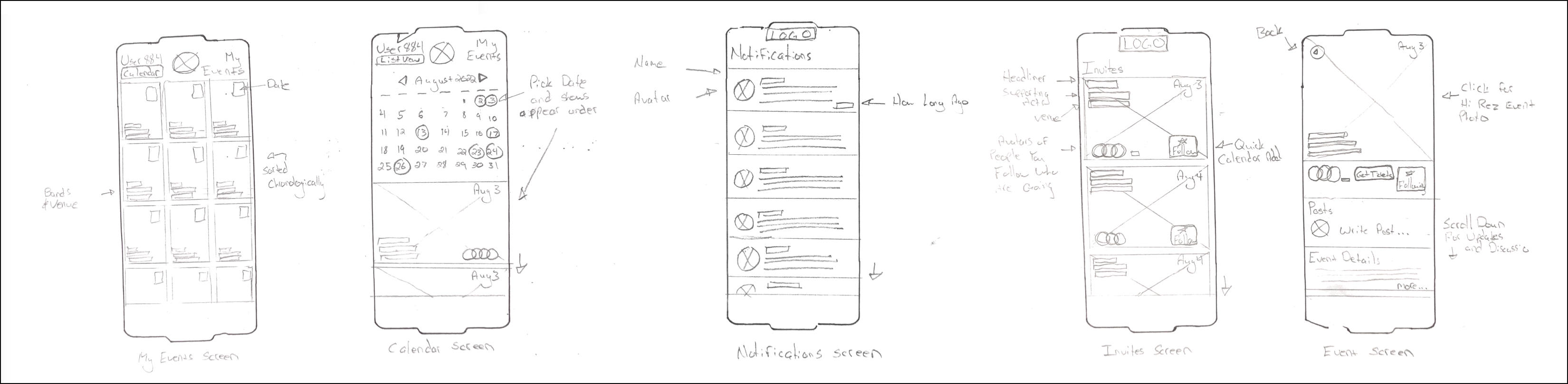
SKETCHES + INSPIRATION
The first step in translating my Task Flow into a functioning product was to compile a UI Inspiration Board of existing designs for inspiration.
Then I was finally ready to begin sketching the first concepts of my solution.
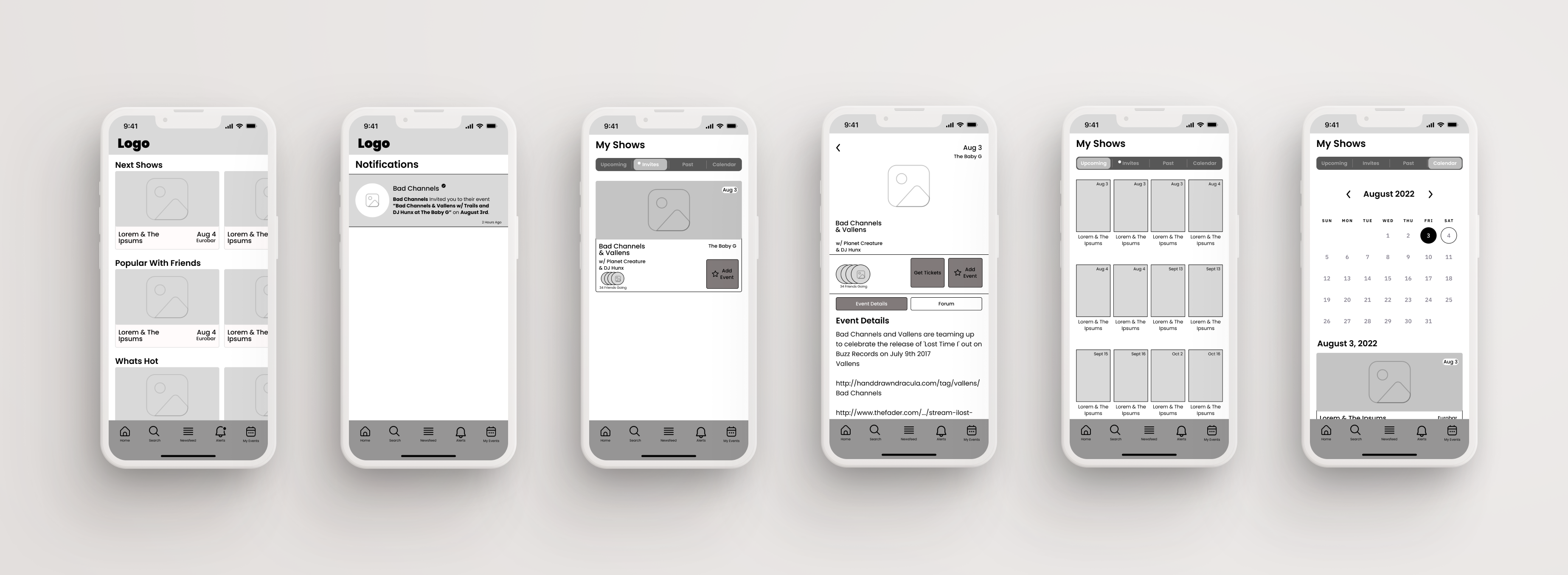
WIREFRAMES
With our Core Flow laid out into detailed Solution Sketches, I was ready to bring them to life in the form of a basic Wireframe Prototype.
Taking it for a spin
WHAT WASN'T WORKING
I put my prototype through its paces by having real people interact with it. This would help to evaluate if my design was successful and help establish ways to improve it.
Participants were tested in person and over Zoom and given a series of scenarios and tasks to carry out.
USER FEEDBACK
"I don't want to read ane entire paragraph to find out how much something costs."
"I didn't realize there was another screen that had all the info."
"I want all the details to be the first thing I see."
PUTTING THE USER FIRST
I realized after user testing that some of my features were designed with the event host in mind and not the fans. My key takeaway from testing was that since the fans are the primary users, their needs should be put first.
Therefore, many of the screens in question were tweaked to provide all the most relevant event details in consistent spots towards the top of the screen, so they always know where to look.
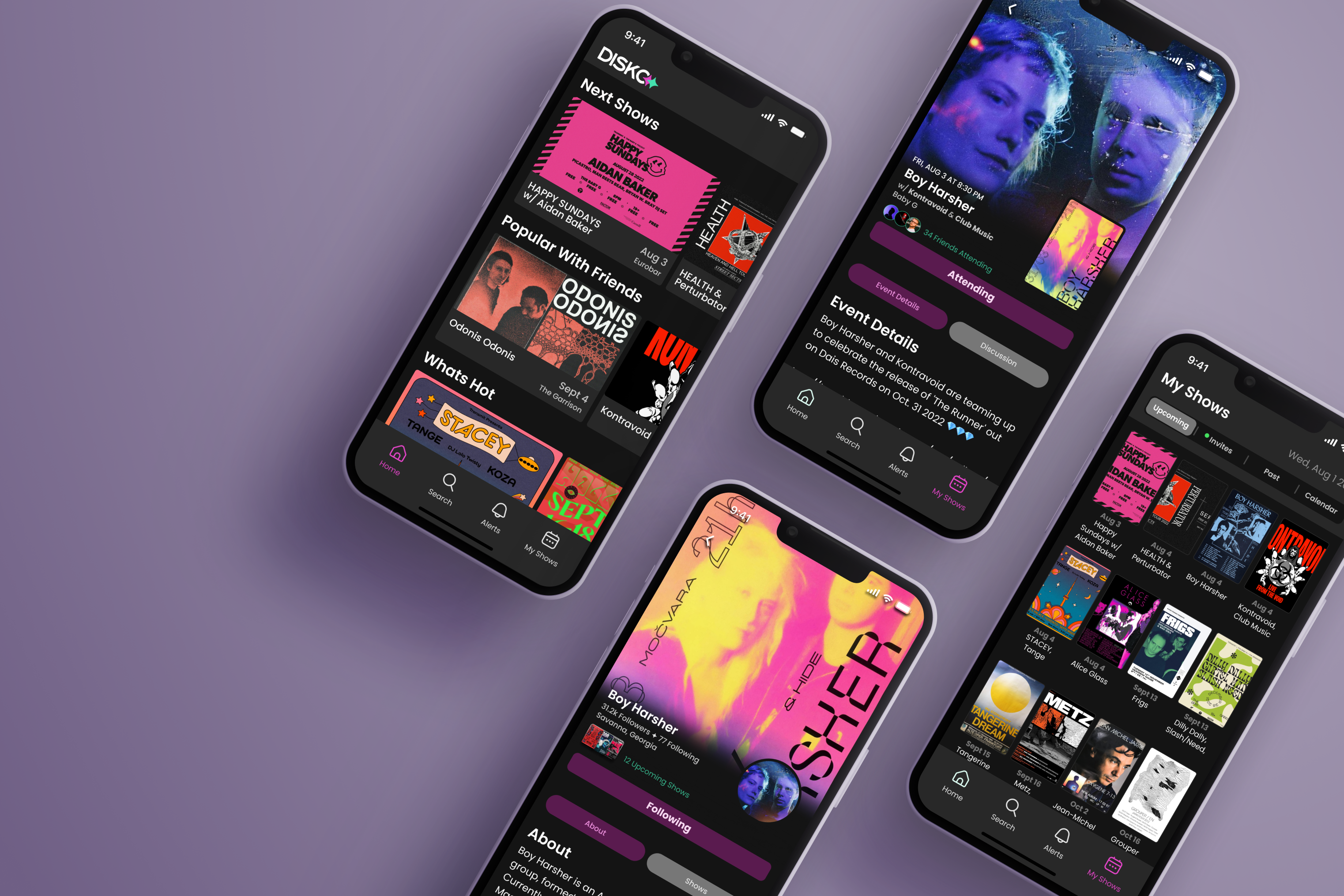
Hi-fi Screens
HOME
Landing page that provides access to core user flow as well as all secondary functions. Allows the user to see their upcoming shows, what's popular with their friends and what's trending.

ALERTS
Simple alerts and notifications, providing a snapshot of an event's details including artists, date, venue, price, start time and ages.

EVENT DETAIL
A more detailed look at an event. Includes friends attending, artist bios, supporting acts, press write-ups and a discussion page allowing the artists and fans to stay up to date and interact. Most importantly, it allows the user to "Follow" an event, which then allows them to track and receive notifications.

MY SHOWS
A chronological list of every show the user has followed, as well as an alternate "calendar view" allowing the user to browse and see their upcoming shows on any given date.

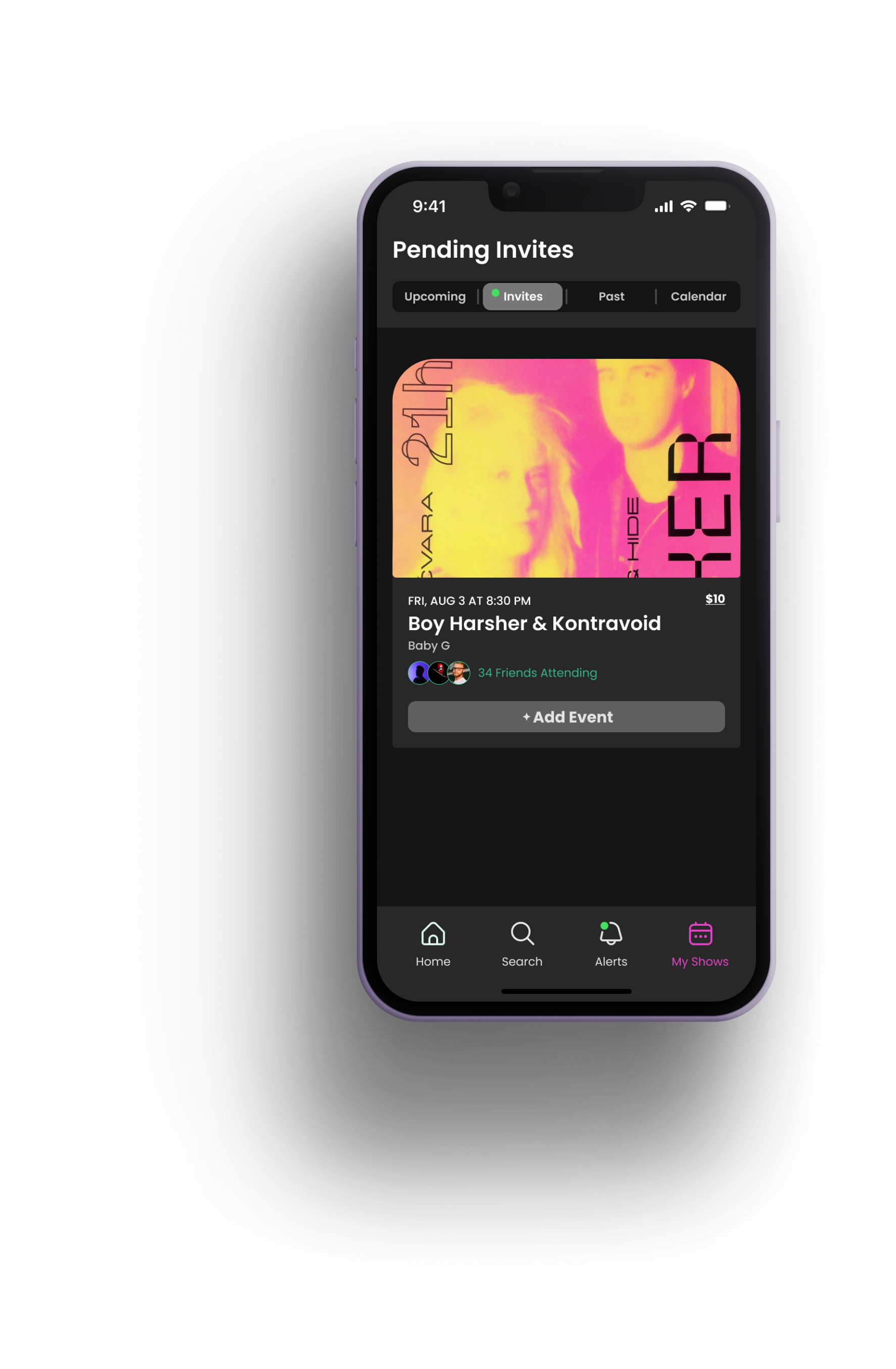
PENDING INVITES
A vertical list of all pending invites still awaiting user action. A snapshot of the event details along with the Add Event button allow the user to make decisions without necessarily having to go into the event detail screen.

Reflection
What could i have done better?
An issue that came up during testing was the use of small fonts. A concert listing requires a lot of details in a small space and I struggled with how to incorporate all of them without overwhelming the user.
A future consideration would be to explore UI examples that successfully display large amounts of data in a small space.
What did I take away from this project?
As much as I'd like to think I can plan and do everything myself, User Interviews gave me my best insights. I now look at feedback as the most crucial step in the design process and even delight in being proven wrong.
Making it Pop
NAME + LOGO DESIGN
The word "Disco" represents nightlife, fun and energy. I changed the spelling to DISKO to invoke simultaneous feelings of nostalgia and something new.
MOODBOARD
Since DISKO is predominantly a nightlife app, I decided to pull colour inspiration from imagery that utilizes neon colours and urban environments.
I felt it important to use a dark mode-based design with very subtle use of branded colours to help the event posters stand out.

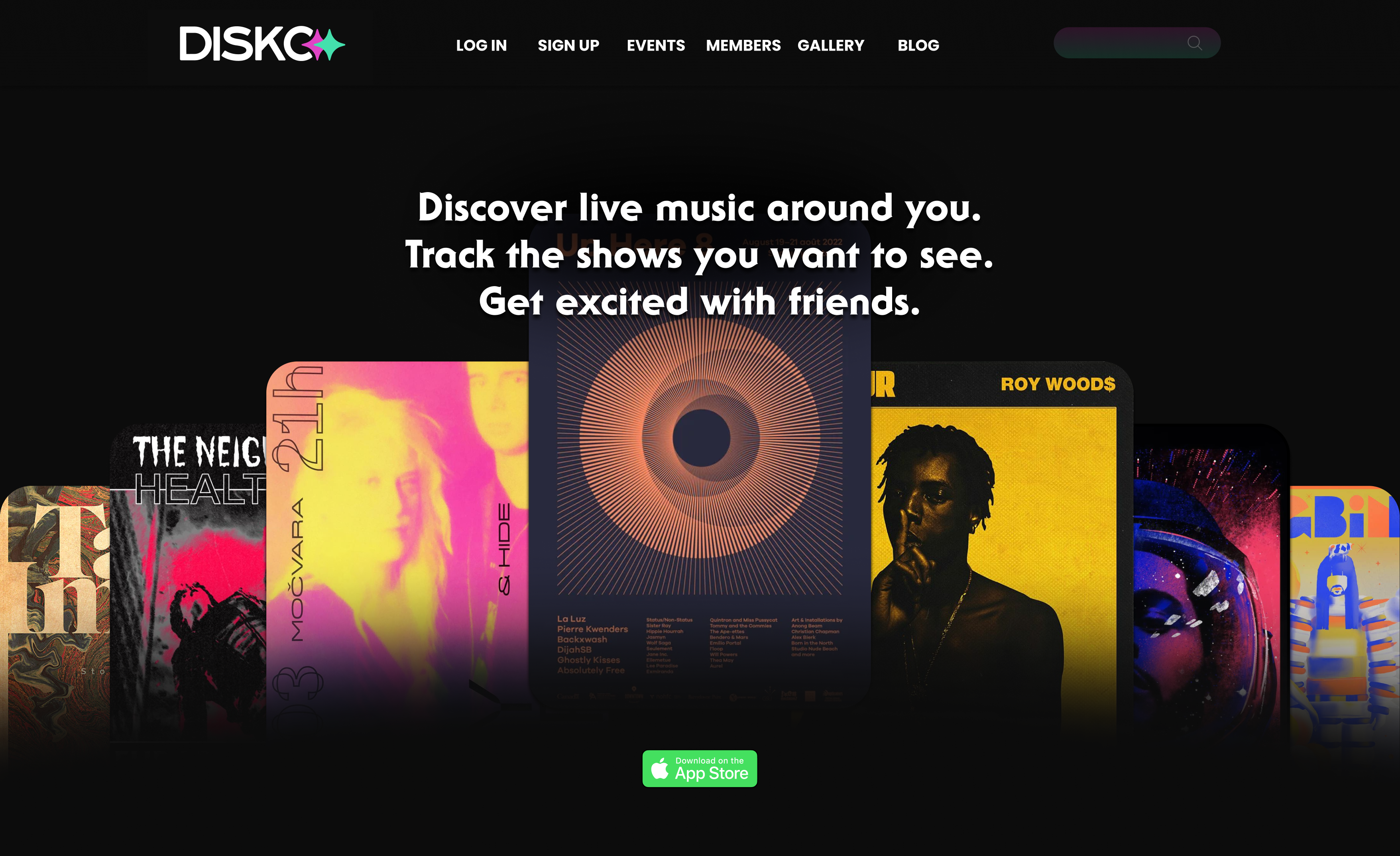
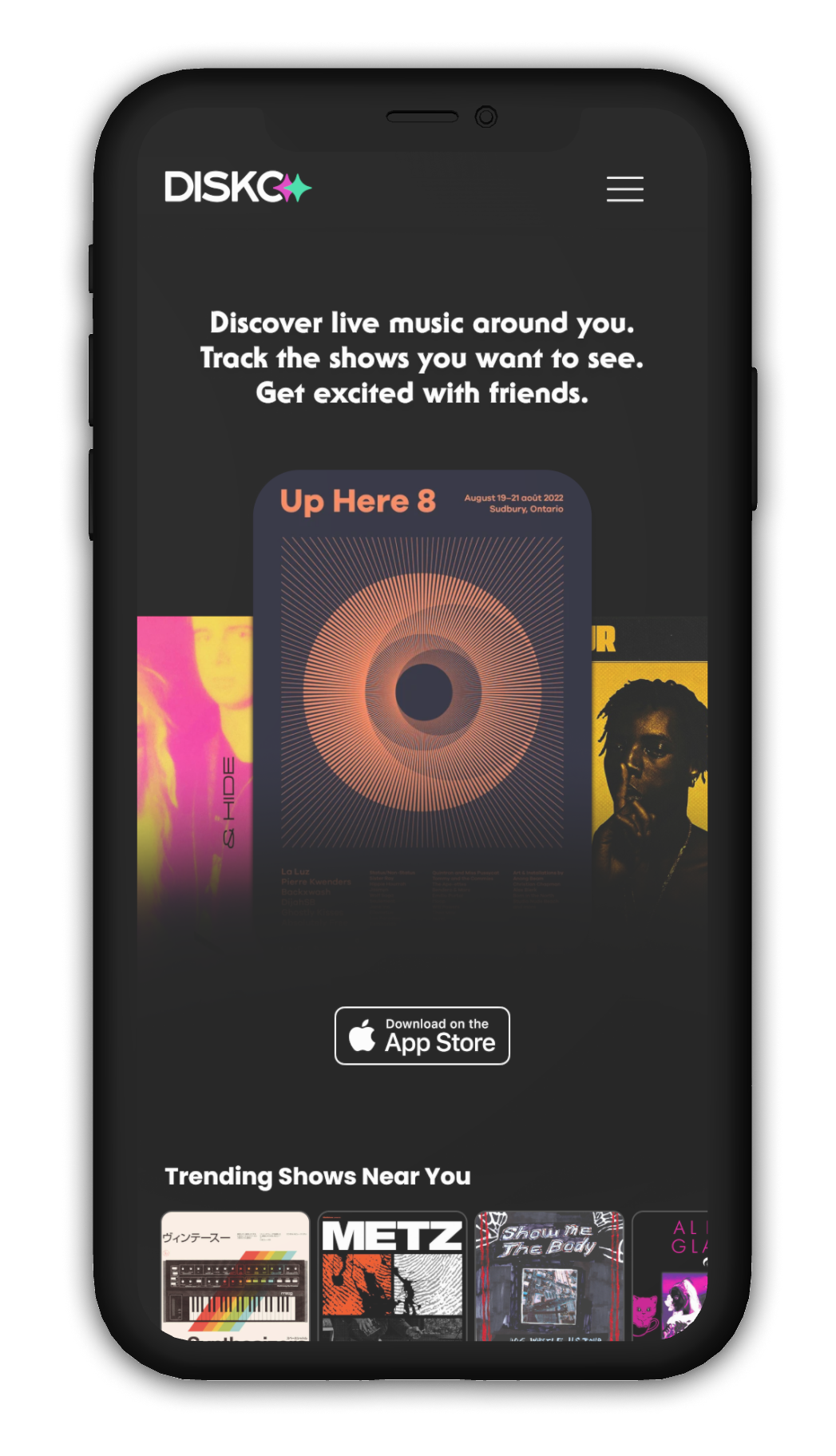
MARKETING WEBSITE
I designed a responsive marketing website for desktop and mobile and researched existing examples that built a compelling narrative while using the medium to expand on their existing brand in ways that aren't possible within an app.
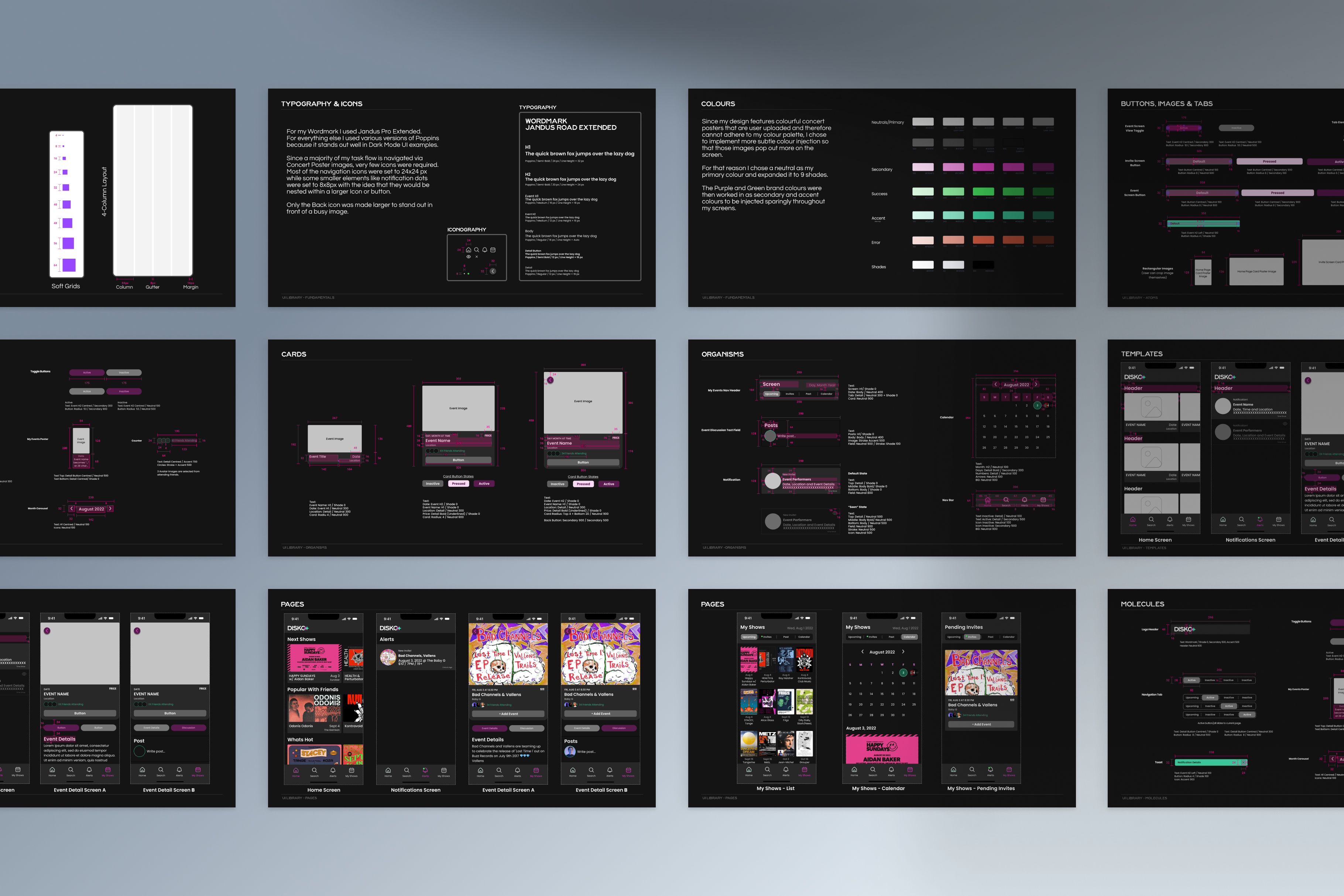
UI LIBRARY
Utilizing Brad Frost’s Atomic Design Methodology, I developed a robust design system to allow for higher quality, consistent, and faster UI design.
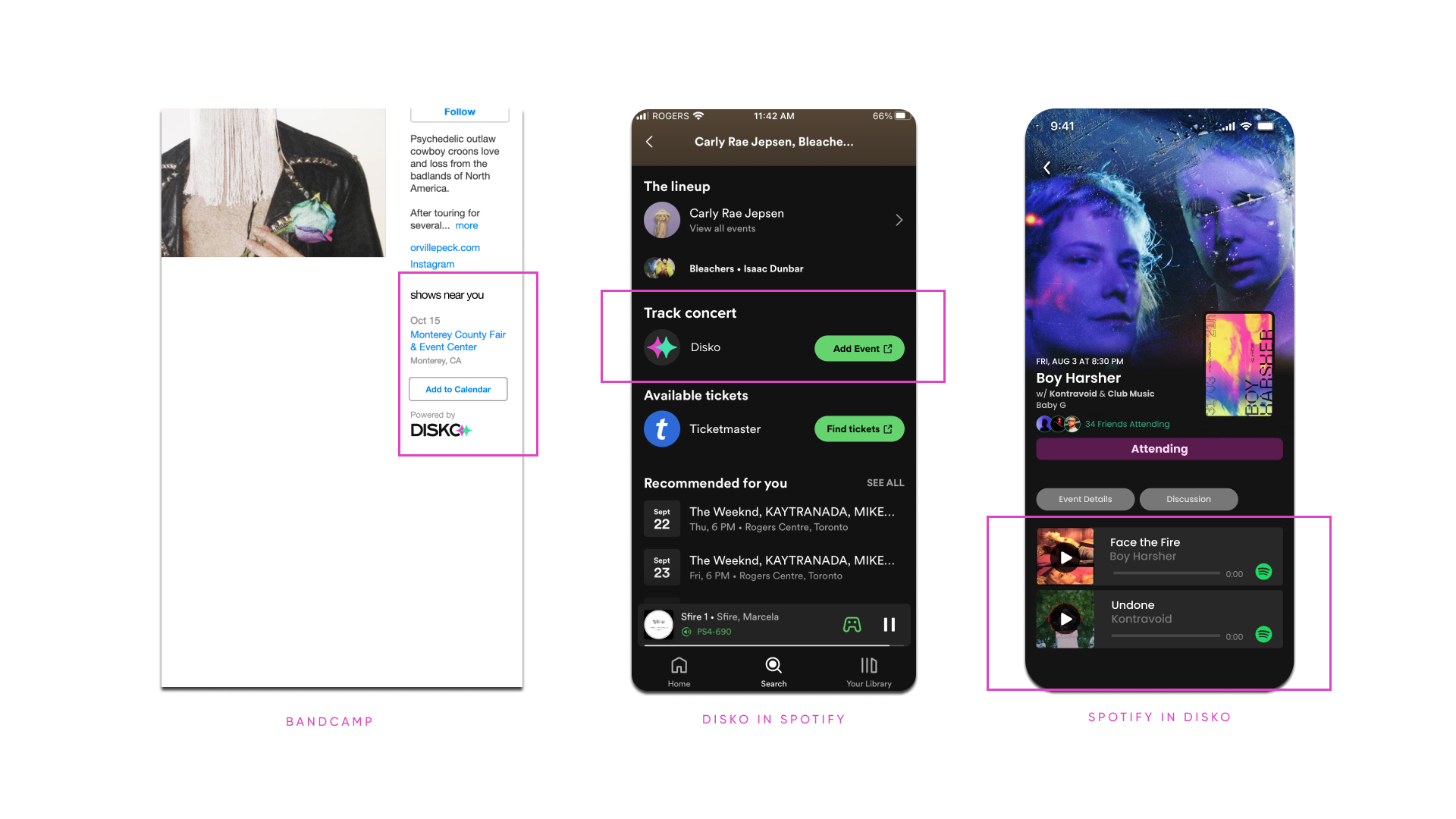
MULTI-PLATFORM
CONSIDERATIONS
Looking toward the future of the product, I am keen to explore integrations and partnerships that would increase the chances for intervention in the day-to-day life of my users.
WHOA! YOU MADE IT!
Thank you so much for reading through my case study! If you'd like to get in touch, please find my contact details below